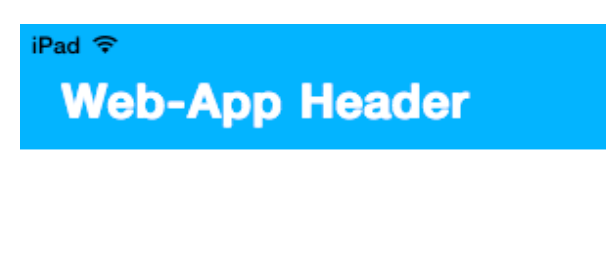
ipad / iphone html hide navigation iOS 8+
Source: StackOverflow
Source: Developer.Apple.com
Create a link to the URL from the home screen; and use the following HTML Meta Tags:
2
3
4
5
<span class="tag"><meta</span> <span class="atn">name</span><span class="pun">=</span><span class="atv">"apple-mobile-web-app-capable"</span> <span class="atn">content</span><span class="pun">=</span><span class="atv">"yes"</span><span class="tag">></span>
<span class="com"><!-- Sets the color of the text/battery, wireless icons etc --></span>
<span class="tag"><meta</span> <span class="atn">name</span><span class="pun">=</span><span class="atv">"apple-mobile-web-app-status-bar-style"</span> <span class="atn">content</span><span class="pun">=</span><span class="atv">"black"</span><span class="tag">></span>
Status bar:
- This meta tag has no effect unless you first specify full-screen mode as described in apple-
1<a href="https://developer.apple.com/library/content/documentation/AppleApplications/Reference/SafariHTMLRef/Articles/MetaTags.html#//apple_ref/doc/uid/TP40008193-SW3" data-renderer-version="1">apple-mobile-web-app-capable</a>
.
If
1contentis set to
1default, the status bar appears normal. If set to
1black, the status bar has a black background. If set to
1black-translucent, the status bar is black and translucent. If set to
1defaultor
1black, the web content is displayed below the status bar. If set to
1black-translucent, the web content is displayed on the entire screen, partially obscured by the status bar. The default value is
1default.
ADD TO <HEAD> SECTION in INDEX.HTML
REMOVES NAVIGATION URL FROM MOBILE SAFARI
For more info, see:https://developer.apple.com/library/safari/documentation/AppleApplications/Reference/SafariHTMLRef/Articles/MetaTags.html